Sono un programmatore di formazione, ma al lavoro ho dovuto occuparmi dell'elaborazione delle immagini. E poi mi si è aperto un mondo meraviglioso e sconosciuto di spazi cromatici. Non credo che designer e fotografi impareranno qualcosa di nuovo da soli, ma forse qualcuno troverà questa conoscenza almeno utile, e scenario migliore Interessante.
Lo scopo principale dei modelli di colore è rendere possibile specificare i colori in modo unificato. In sostanza, i modelli di colore definiscono determinati sistemi di coordinate che consentono di determinare in modo inequivocabile il colore.
I modelli di colore più popolari oggi sono: RGB (utilizzato principalmente nei monitor e nelle fotocamere), CMY(K) (utilizzato nella stampa), HSI (ampiamente utilizzato nella visione artificiale e nel design). Ci sono molti altri modelli. Ad esempio, CIE XYZ (modelli standard), YCbCr, ecc. Viene fornito quanto segue breve recensione questi modelli di colore.
Cubo di colore RGB
Dalla legge di Grassmann nasce l'idea di un modello additivo (cioè basato sulla miscelazione dei colori provenienti da oggetti che emettono direttamente) di riproduzione del colore. Un modello simile fu proposto per la prima volta da James Maxwell nel 1861, ma divenne molto diffuso molto più tardi.Nel modello RGB (dall'inglese rosso - rosso, verde - verde, blu - blu) tutti i colori si ottengono mescolando tre colori base (rosso, verde e blu) in proporzioni diverse. La quota di ciascun colore di base nel colore finale può quindi essere percepita come una coordinata nello spazio tridimensionale corrispondente questo modello spesso chiamato cubo di colore. Nella fig. La Figura 1 mostra un modello di un cubo di colori.
Molto spesso, il modello è costruito in modo che il cubo sia un cubo singolo. I punti corrispondenti ai colori base si trovano ai vertici del cubo, giacenti sugli assi: rosso - (1;0;0), verde - (0;1;0), blu - (0;0;1) . In questo caso, i colori secondari (ottenuti mescolando due fondamentali) si trovano sugli altri vertici del cubo: ciano - (0;1;1), magenta - (1;0;1) e giallo - (1;1; 0). I colori bianco e nero si trovano all'origine (0;0;0) e nel punto più lontano dall'origine (1;1;1). Riso. mostra solo i vertici del cubo.

Le immagini a colori nel modello RGB sono costruite da tre canali immagine separati. Nella tabella. mostra la scomposizione dell'immagine originale in canali di colore.

Nel modello RGB, un certo numero di bit viene allocato per ciascun componente di colore, ad esempio, se viene allocato 1 byte per la codifica di ciascun componente, utilizzando questo modello è possibile codificare 2^(3*8)≈16 milioni di colori. In pratica, tale codifica è ridondante, perché La maggior parte delle persone non è in grado di distinguere così tanti colori. Spesso limitato al cosiddetto. Modalità “High Color” in cui vengono allocati 5 bit per la codifica di ciascun componente. Alcune applicazioni utilizzano una modalità a 16 bit in cui vengono allocati 5 bit per la codifica delle componenti R e B e 6 bit per la codifica della componente G. Questa modalità, in primo luogo, tiene conto di più alta sensibilità le persone al colore verde e, in secondo luogo, consente di utilizzare in modo più efficace le funzionalità dell'architettura del computer. Il numero di bit allocati per codificare un pixel è chiamato profondità di colore. Nella tabella. vengono forniti esempi di codifica della stessa immagine con diverse profondità di colore.

Modelli sottrattivi CMY e CMYK
Il modello sottrattivo CMY (dall'inglese ciano - blu, magenta - magenta, giallo - giallo) viene utilizzato per produrre copie cartacee (stampe) di immagini, e in qualche modo è agli antipodi del cubo di colore RGB. Se nel modello RGB colori di base sono i colori delle sorgenti luminose, quindi il modello CMY è un modello di assorbimento del colore.Ad esempio, la carta patinata con colorante giallo non riflette la luce blu, cioè possiamo dire che la tinta gialla sottrae il blu alla luce bianca riflessa. Allo stesso modo, il colorante ciano sottrae il rosso dalla luce riflessa, mentre il colorante magenta sottrae il verde. Ecco perché questo modello viene solitamente chiamato sottrattivo. L'algoritmo per la conversione da un modello RGB a un modello CMY è molto semplice:

Si presuppone che i colori RGB rientrino nell'intervallo. È facile vedere che per ottenere il nero nel modello CMY è necessario mescolare ciano, magenta e giallo in proporzioni uguali. Questo metodo presenta due gravi inconvenienti: in primo luogo, il colore nero ottenuto come risultato della miscelazione apparirà più leggero del nero "reale" e, in secondo luogo, ciò comporta costi di tintura significativi. Pertanto, in pratica, il modello CMY viene ampliato al modello CMYK, aggiungendo il nero ai tre colori.
Tonalità, saturazione, intensità dello spazio colore (HSI)
I modelli di colore RGB e CMY(K) discussi in precedenza sono molto semplici in termini di implementazione hardware, ma presentano uno svantaggio significativo. È molto difficile per una persona operare con i colori specificati in questi modelli, perché... Quando si descrivono i colori, una persona non utilizza il contenuto dei componenti di base del colore descritto, ma utilizza categorie leggermente diverse.Molto spesso, le persone operano con i seguenti concetti: tonalità, saturazione e leggerezza. Allo stesso tempo, quando si parla di tonalità di colore, di solito si intende il colore. La saturazione mostra quanto è diluito il colore descritto con il bianco (il rosa, ad esempio, è una miscela di rosso e bianco). Il concetto di leggerezza è il più difficile da descrivere e, con alcuni presupposti, la leggerezza può essere intesa come l'intensità della luce.
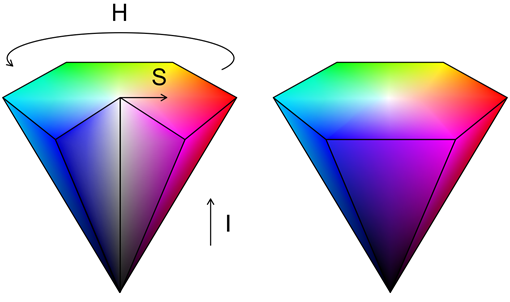
Se consideriamo la proiezione del cubo RGB nella direzione della diagonale bianco-nera, otteniamo un esagono:

Tutti i colori grigi (che si trovano sulla diagonale del cubo) vengono proiettati sul punto centrale. Affinché questo modello possa codificare tutti i colori disponibili nel modello RGB, è necessario aggiungere un asse di luminosità (o intensità) verticale (I). Il risultato è un cono esagonale:

In questo caso, la tonalità (H) è determinata dall'angolo relativo all'asse del rosso, la saturazione (S) caratterizza la purezza del colore (1 indica un colore completamente puro e 0 corrisponde a una sfumatura di grigio). È importante capire che tonalità e saturazione non sono definite a intensità zero.

L'algoritmo di conversione da RGB a HSI può essere eseguito utilizzando le seguenti formule:

Il modello di colore HSI è molto popolare tra designer e artisti perché... Questo sistema fornisce il controllo diretto di tonalità, saturazione e luminosità. Queste stesse proprietà rendono questo modello molto popolare nei sistemi di visione artificiale. Nella tabella. mostra come cambia l'immagine con l'aumento e la diminuzione dell'intensità, della tonalità (ruotata di ±50°) e della saturazione.

Modello CIE XYZ
Ai fini dell'unificazione, è stato sviluppato un modello di colore standard internazionale. Come risultato di una serie di esperimenti, la Commissione Internazionale per l'Illuminazione (CIE) ha determinato le curve di addizione dei colori primari (rosso, verde e blu). In questo sistema, ogni colore visibile corrisponde ad un certo rapporto di colori primari. Allo stesso tempo, affinché il modello sviluppato rifletta tutto visibile agli esseri umani i colori dovevano inserire un numero negativo di colori base. Per allontanarmi dai valori CIE negativi, ho introdotto il cosiddetto. colori primari irreali o immaginari: X (rosso immaginario), Y (verde immaginario), Z (blu immaginario).Quando si descrive il colore Valori X,Y,Z sono chiamate eccitazioni fondamentali standard e le coordinate ottenute sulla loro base sono chiamate coordinate di colore standard. Le curve di addizione standard X(λ),Y(λ),Z(λ) (vedi Fig.) descrivono la sensibilità dell'osservatore medio alle eccitazioni standard:

Oltre alle coordinate di colore standard, viene spesso utilizzato il concetto di coordinate di colore relative, che possono essere calcolate utilizzando le seguenti formule:

È facile vedere che x+y+z=1, il che significa che qualsiasi coppia di valori è sufficiente per specificare in modo univoco le coordinate relative, e lo spazio colore corrispondente può essere rappresentato come un grafico bidimensionale:

L'insieme dei colori così definiti viene chiamato triangolo CIE.
È facile vedere che il triangolo CIE descrive solo la tonalità, ma non descrive in alcun modo la luminosità. Per descrivere la luminosità viene introdotto un ulteriore asse, passante per un punto di coordinate (1/3;1/3) (il cosiddetto punto bianco). Il risultato è un colore solido CIE (vedi Fig.):

Questo corpo contiene tutti i colori visibili all'osservatore medio. Lo svantaggio principale di questo sistema è che utilizzandolo possiamo solo affermare la coincidenza o la differenza di due colori, ma la distanza tra due punti di questo spazio colore non corrisponde percezione visiva differenze di colore.
Modello CIELAB
L'obiettivo principale nello sviluppo di CIELAB era eliminare la non linearità del sistema CIE XYZ dal punto di vista della percezione umana. L'abbreviazione LAB si riferisce solitamente allo spazio colore CIE L*a*b*, che attualmente è uno standard internazionale.Nel sistema CIE L*a*b, la coordinata L indica la luminosità (compreso tra 0 e 100) e le coordinate a,b indicano la posizione tra verde-magenta e blu-giallo. Di seguito sono riportate le formule per convertire le coordinate da CIE XYZ a CIE L*a*b*:

dove (Xn,Yn,Zn) sono le coordinate del punto bianco nello spazio CIE XYZ e

Nella fig. le sezioni del corpo colore CIE L*a*b* sono presentate per due valori di luminosità:

Rispetto al sistema CIE XYZ Distanza euclidea (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) nel sistema CIE L*a * b* corrisponde molto meglio alla differenza di colore percepita dagli esseri umani, tuttavia, la formula standard per la differenza di colore è la estremamente complessa CIEDE2000.
Sistemi di colore per la differenza cromatica televisiva
Nei sistemi di colore YIQ e YUV, le informazioni sul colore sono rappresentate come un segnale di luminanza (Y) e due segnali di differenza di colore (IQ e UV, rispettivamente).La popolarità di questi sistemi a colori è dovuta principalmente all'avvento della televisione a colori. Perché La componente Y contiene essenzialmente l'immagine originale in scala di grigi; il segnale nel sistema YIQ potrebbe essere ricevuto e visualizzato correttamente sia sui vecchi televisori in bianco e nero che su quelli nuovi a colori.
Il secondo vantaggio, forse più importante, di questi spazi è la separazione delle informazioni sul colore e sulla luminosità dell'immagine. Il fatto è che l'occhio umano è molto sensibile ai cambiamenti di luminosità e molto meno sensibile ai cambiamenti di colore. Ciò consente di trasmettere e memorizzare le informazioni sulla crominanza a una profondità ridotta. È su questa caratteristica dell’occhio umano che vengono costruiti gli algoritmi di compressione delle immagini più popolari di oggi (incluso jpeg). Per convertire dallo spazio RGB a YIQ, puoi utilizzare le seguenti formule:

Sin dai tempi antichi, i teorici del colore hanno sviluppato le loro idee e la comprensione dell'interazione dei colori. I primi tentativi di sistematizzare le opinioni furono fatti durante la vita di Aristotele (384-322 a.C.), ma la ricerca più seria sulla teoria dei colori iniziò sotto Leonardo da Vinci (1452-1519). Leonardo notò che certi colori si esaltano a vicenda e scoprì colori contrastanti (opposti) e complementari.
La prima ruota dei colori fu inventata da Isaac Newton (1642-1727). Ha diviso un raggio di luce bianca in raggi di rosso, arancione, giallo, verde, blu, indaco e viola, e poi ha collegato le estremità dello spettro in una ruota dei colori. Notò che quando si mescolano due colori provenienti da posizioni opposte, viene prodotto un colore neutro.
Thomas Young (1773-1829) dimostrò che un raggio di luce bianca in realtà si divide in soli tre colori spettrali: rosso, verde e blu. Questi tre colori sono quelli originali. Basandosi sul suo lavoro, il fisiologo tedesco Hermann Helmholtz (1821-1894) dimostrò che l'occhio umano percepisce il colore come una combinazione di onde luminose rosse, verdi e blu. Questa teoria ha dimostrato che il nostro cervello "scompone" il colore di ciascun oggetto in diverse percentuali di rosso, verde e blu, ed è per questo che percepiamo i diversi colori in modo diverso.
Johann Wolfgang Goethe (1749-1832) divise i colori in due gruppi. Si è acceso colori caldi(rosso-arancio-giallo) nel gruppo positivo, e i colori freddi (verde-blu-viola) nel gruppo negativo. Ha scoperto che i colori positivi dei gruppi facevano sentire gli spettatori sollevati, mentre i colori negativi dei gruppi erano associati a una sensazione di inquietudine.
Wilhelm Ostwald (1853-1932), un chimico russo-tedesco, nel suo libro “L'ABC dei colori” (1916) sviluppò un sistema di colori basato sull'armonia e sull'ordine psicologico.
Itten Johanns (1888-1967), un teorico dei colori svizzero, sviluppò schemi di colori e modificò la ruota dei colori, che era basata su tre colori primari: rosso, giallo e blu, e comprendeva dodici tonalità. Nei suoi esperimenti, ha esplorato la relazione tra colore ed effetti visivi.
Nel 1936, l’artista americano Albert Munsell (1858-1918) creò un nuovo modello di colore universale. Si chiama Munsell Tree, dove le ombre sono disposte lungo rami di varia lunghezza in ordine di saturazione. Il lavoro di Munsell è stato adottato dall'industria americana come standard per la denominazione dei colori.
Armonia dei colori
Una combinazione di colori riuscita può essere designata come “ armonia dei colori" Che si tratti di colori simili che danno un'impressione più morbida alla vista, o di colori contrastanti che attirano l'attenzione, le combinazioni cromatiche armoniose sono una questione di gusto personale. La pratica dell'arte e del design propone teorie del colore, principi per l'utilizzo del colore, che consentono di prendere decisioni riguardanti la scelta di un particolare colore.
Il colore evoca una risposta emotiva e fisica, tuttavia la natura della risposta può essere modificata ponendo il colore originale in combinazione con uno o più colori. Le combinazioni di colori possono essere variate per creare combinazioni correlate o contrastanti, influenzando così l'esperienza dello spettatore.
Concetti basilari
Colori complementari (facoltativi)
I colori si trovano uno di fronte all'altro sulla ruota dei colori. Forniscono la combinazione più contrastante. L'uso di due colori opposti creerà vibrazioni visive ed ecciterà l'occhio.
Colori simili + complementari (contrastanti)

Un colore è accompagnato da due colori situati nelle immediate vicinanze del colore opposto a quello principale. Ammorbidendo il contrasto si ottiene una combinazione di colori complessa.
Due colori complementari

Sono una combinazione di due paia di colori complementari. Poiché i colori coinvolti in questa combinazione esaltano l'intensità apparente di ciascuno di essi, alcune coppie potrebbero risultare sgradevoli alla vista. Quando si utilizzano 4 colori, evitare macchie di colore della stessa area.
Colori simili

Si tratta di combinazioni di due o più colori che si trovano molto vicini sulla ruota dei colori. Hanno lunghezze d'onda simili, il che li rende facili da percepire.
Colori di processo

È una combinazione di tre colori equidistanti sulla ruota dei colori. Le triadi di colori primari vengono percepite in modo più netto, mentre le triadi secondarie e terziarie forniscono un contrasto più morbido.
Colori monocromatici

Si tratta di combinazioni di colori composte da sfumature dello stesso colore. Usa un colore, esplora le variazioni di saturazione e opacità.
La saturazione del colore (intensità) è il grado di espressione di un determinato tono. Il concetto viene dopo la luminosità. Foto.
La saturazione (intensità) è il grado di espressione di un determinato colore. Funziona nella divisione di uno, dove il grado di saturazione è determinato dalla purezza della riflessione di un certo spettro dalla superficie. Quanto più accurato e completo è il riflesso, tanto più satura è l'ombra che vediamo. Se la superficie non riflette perfettamente un'onda, ma è presente un'impurità, tali sfumature sono generalmente più chiare. Possono essere grigiastri, brunastri o avere un'altra tinta, possono essere caratterizzati come polverosi, nebbiosi, complessi, morbidi, ecc. I colori saturi possono essere caratterizzati come luminosi, accattivanti, pieni, espressivi, efficaci, ecc.
Viene associato anche il concetto di “saturazione”. Ma se la luminosità è un valore relativo: il colore bianco può essere accattivante, allora la saturazione è un attributo del tono cromatico. Un tono puro, senza alcuna mescolanza di grigio, con una moderata presenza di bianco o nero, è lo standard di questo concetto.
L'opposto di questa definizione sarebbe lo sbiadimento dell'ombra: maggiore è la contaminazione della vernice, più complessa sarà la tonalità risultante e più vicina al grigio. Pallido, il pallore può essere definito come una mancanza di luminosità, ma comprendiamo anche che si tratta di un tono chiaro, tenue (pastello) o con una significativa mescolanza di grigio.








ARTICOLI UTILI SU QUESTO ARGOMENTO (clicca sull'immagine)
- Cos'è il colore?
- Fisica del colore
- Colori primari
- Colori caldi e freddi
Cos'è il colore?
Il colore è costituito da onde di un certo tipo di energia elettromagnetica che, dopo la percezione da parte dell'occhio e del cervello umano, vengono convertite in sensazioni cromatiche (vedi fisica del colore).
Il colore non è disponibile per tutti gli animali sulla Terra. Gli uccelli e i primati hanno una visione a colori completa; altri, nella migliore delle ipotesi, riescono a distinguere alcune sfumature, principalmente il rosso.
L'aspetto della visione dei colori è associato al modo in cui mangiamo. Si ritiene che nei primati sia apparso nel processo di ricerca di foglie commestibili e frutti maturi. In un'ulteriore evoluzione, il colore cominciò ad aiutare una persona a determinare il pericolo, a ricordare l'area, a distinguere le piante e a determinare il tempo imminente in base al colore delle nuvole.
Il colore come portatore di informazioni ha iniziato a svolgere un ruolo enorme nella vita umana.
Il colore come simbolo. Informazioni su oggetti o fenomeni colorati colore specifico, uniti in un'immagine che faceva del colore un simbolo. Questo simbolo cambia significato a seconda della situazione, ma è sempre comprensibile (potrebbe non essere cosciente, ma accettato dal subconscio).
Esempio: il rosso in un “cuore” è un simbolo di amore. Un semaforo rosso segnala un pericolo.
Con l'aiuto delle immagini a colori puoi trasmettere più informazioni al lettore. Questo comprensione linguistica del colore.
Esempio: mi metto il nero
Non c'è speranza nell'anima,
Odio la luce bianca.
Il colore provoca piacere o dispiacere estetico.
Esempio: l'estetica si esprime nell'arte, sebbene consista non solo di colore, ma anche di forma e soggetto. Tu, senza sapere perché, dirai che è bella, ma questa non si può chiamare arte.
Il colore influenza il nostro sistema nervoso,
provoca l’aumento o il rallentamento del battito cardiaco, influisce sul metabolismo, ecc.
Ad esempio: in una stanza dipinta Colore blu sembra più bello di quanto non sia in realtà. Perché il blu rallenta il nostro battito cardiaco e ci immerge nella pace.
Con il passare dei secoli, il colore porta con sé sempre più informazioni per noi, e ora esiste qualcosa come “il colore della cultura”, il colore nei movimenti politici e nelle società.
Fisica del colore
Il colore in quanto tale non esiste in natura. Il colore è un prodotto dell'elaborazione mentale delle informazioni che entrano attraverso l'occhio sotto forma di un'onda luminosa.
Una persona può distinguere fino a 100.000 sfumature: onde da 400 a 700 millimicron. Al di fuori degli spettri distinguibili si trovano l'infrarosso (con una lunghezza d'onda maggiore di 700 n/m) e l'ultravioletto (con una lunghezza d'onda inferiore a 400 n/m).
Nel 1676, I. Newton condusse un esperimento sulla divisione di un raggio di luce usando un prisma. Di conseguenza, ha ricevuto 7 colori dello spettro chiaramente distinguibili.
Questi colori sono spesso ridotti a 3 colori primari (vedi colori primari)
Le onde non hanno solo una lunghezza, ma anche una frequenza di oscillazione. Queste quantità sono correlate, quindi è possibile impostare un'onda specifica in base alla lunghezza o alla frequenza delle oscillazioni.
Avendo ottenuto uno spettro continuo, Newton lo fece passare attraverso una lente collettrice e ottenne il colore bianco. Dimostrando così:
1 Colore biancoè composto da tutti i colori.
2 Per le onde di colore vale il principio di addizione
3 La mancanza di luce porta alla mancanza di colore.
4 Il nero è la completa assenza di colore.
Durante gli esperimenti si è scoperto che gli oggetti stessi non hanno colore. Illuminati dalla luce, riflettono una parte delle onde luminose e ne assorbono una parte, a seconda delle loro proprietà fisiche. Le onde luminose riflesse saranno del colore dell'oggetto.
(Ad esempio, se illuminiamo una tazza blu attraverso un filtro rosso, vedremo che la tazza è nera perché le onde blu sono bloccate dal filtro rosso e la tazza può riflettere solo le onde blu)
Si scopre che il valore della vernice sta nelle sue proprietà fisiche, ma se decidi di mescolare blu, giallo e rosso (perché il resto dei colori può essere ottenuto da una combinazione di colori primari (vedi colori primari)), lo farai ottieni un colore che non sia bianco (come se mescolassi le onde), ma indefinitamente colore scuro, poiché in questo caso si applica il principio di sottrazione.
Il principio di sottrazione dice: qualsiasi miscelazione porta alla riflessione di un'onda con una lunghezza d'onda più corta.
Se mescoli il giallo e il rosso, ottieni l'arancione, che ha una lunghezza d'onda più corta di quella del rosso. Quando si mescolano rosso, giallo e blu, il risultato è un colore indefinitamente scuro, un riflesso che tende alla minima lunghezza d'onda percepibile.
Questa proprietà spiega lo sporco del colore bianco. Il colore bianco è un riflesso di tutte le onde di colore; l'applicazione di qualsiasi sostanza porta ad una diminuzione del riflesso e il colore non diventa bianco puro.
Il nero è il colore opposto. Per risaltare è necessario aumentare la lunghezza d'onda e il numero di riflessioni, e la miscelazione porta ad una diminuzione della lunghezza d'onda.
Colori primari
I colori primari sono i colori che possono essere utilizzati per creare tutti gli altri.
Questo è ROSSO GIALLO BLU
Se mescoli tra loro onde di colore rosso, blu e giallo, ottieni il bianco.
Se mescoli rosso, giallo e vernice blu, quindi ottieni un colore scuro, indeterminato (vedi fisica del colore).
Questi colori differiscono per la leggerezza, in cui la luminosità è al suo apice. Se li converti nel formato bianco e nero, vedrai chiaramente il contrasto.
È difficile immaginare il buio brillante giallo come un rosso brillante. A causa della luminosità in diversi intervalli di luminosità, viene creata una vasta gamma di colori luminosi intermedi.

ROSSO+GIALLO=ARANCIO
GIALLO+BLU=VERDE
BLU+ROSSO=VIOLA
Tonalità, luminosità, saturazione, leggerezza
Il tono è la caratteristica principale con cui prendono il nome i colori.
Ad esempio, rosso o giallo. Esiste un'ampia tavolozza di colori basata su 3 colori (blu, giallo e rosso), che a loro volta sono l'abbreviazione dei 7 colori primari dell'arcobaleno (perché mescolando i colori primari puoi ottenere i 4 mancanti)
I toni si ottengono mescolando i colori primari in diverse proporzioni.
Toni e sfumature sono sinonimi.
I mezzitoni sono un cambiamento leggero ma evidente nel colore.
La luminosità è una caratteristica della percezione. È determinato dalla velocità con cui evidenziamo un colore sullo sfondo degli altri.
I colori vivaci sono considerati colori “puri”, senza alcuna mescolanza di bianco o nero. Ogni tono ha la sua massima luminosità ad una diversa luminosità: tonalità/leggerezza.
Questa affermazione è vera se consideriamo una linea di sfumature dello stesso colore.
Se individui la tonalità più brillante tra gli altri toni, il più brillante sarà il colore che differisce il più possibile in leggerezza dal resto.
Saturazione (intensità) – Questo è il grado di espressione di un certo tono. Il concetto opera nella divisione di un tono, dove il grado di saturazione è misurato dal grado di differenza dal grigio: saturazione/luminosità

Questo concetto è legato anche alla luminosità, poiché il tono più saturo della sua linea sarà il più brillante.
La scala di luminosità mostra che maggiore è la saturazione, più leggero è il tono.
La luminosità è il grado in cui un colore differisce dal bianco e dal nero. Se la differenza tra il colore rilevato e il nero è maggiore che tra questo e il bianco, il colore è chiaro. Se è il contrario, è buio. Se la differenza tra bianco e nero è uguale, il colore ha una luminosità media.
Per determinare più comodamente la luminosità di un colore, senza lasciarti distrarre dal tono, puoi convertire i colori in bianco e nero:


Leggerezza proprietà importante colori. La determinazione del buio e della luce è un meccanismo molto antico, si osserva negli animali unicellulari più semplici per distinguere tra luce e oscurità. È stata l'evoluzione di questa capacità che ha portato alla visione dei colori, ma fino ad oggi l'occhio è più facilmente attratto dal contrasto tra luce e buio che da qualsiasi altro.
Colori caldi e freddi
I colori caldi e freddi sono associati agli attributi delle stagioni. Le tonalità fredde sono quelle inerenti all'inverno e le tonalità calde sono quelle associate all'estate.
Questo è l’“indefinito” che giace in superficie quando incontri per la prima volta un concetto. Questo è vero, ma il vero principio di separazione è molto più profondo.
La divisione in freddo e caldo si basa sulla lunghezza d'onda. Più l'onda è corta, più il colore è freddo, più l'onda è lunga, più il colore è caldo.
Il verde è un colore di confine: le sfumature del verde possono essere fredde e calde, ma allo stesso tempo mantengono una posizione intermedia nelle loro proprietà.
Lo spettro verde è il più confortevole per l'occhio. Quantità più grande Distinguiamo le sfumature in questo colore.
Perché proprio questa divisione: freddo e caldo? Dopotutto, le onde non hanno temperatura.
Inizialmente la suddivisione era intuitiva perché l’effetto degli spettri a onde corte è calmante. La sensazione di letargia ricorda la condizione umana in inverno. Gli spettri a onde lunghe, al contrario, favoriscono un'attività simile a quella estiva. (vedi psicologia del colore)
È chiaro con i colori primari. Ma ci sono molte tonalità complesse che vengono classificate anche come fredde o calde.
L'influenza della luminosità sulla temperatura del colore.
Innanzitutto, determiniamo: i colori bianco e nero sono freddi o caldi?
Il colore bianco è la presenza di tutti i colori contemporaneamente, il che significa che è il più equilibrato e neutro in termini di temperatura. In termini di proprietà, il verde tende ad abbinarlo. (possiamo distinguere grande quantità sfumature bianche)
Colore nero – assenza di colori. Più l'onda è corta, più il colore è freddo. Il nero ha raggiunto il suo apogeo: la sua lunghezza d'onda è 0, ma a causa dell'assenza di onde può anche essere classificato come neutro.
Prendiamo ad esempio il colore rosso, che è decisamente caldo, e consideriamo le sue sfumature chiare e scure.

Il colore più caldo sarà un "onda pura", un colore rosso intenso e brillante (che si trova nel mezzo).
Come si ottiene una tonalità di rosso più scura?
Il rosso si mescola con il nero e ne assume alcune proprietà. Più precisamente, in questo caso, il neutro si mescola con il caldo e lo raffredda. Maggiore è il grado di “diluizione” del rosso con il nero, più vicina è la temperatura del bordeaux al nero.
Come si ottiene una tonalità più chiara di rosso (rosa)?
Il bianco, con la sua neutralità, diluisce il caldo colore rosso. Per questo motivo, il rosso perde “quantità” di calore, a seconda del rapporto di miscelazione.
I colori diluiti con il nero o il bianco non passeranno mai dalla categoria calda a quella fredda: si avvicineranno solo alle proprietà neutre.
Colori neutri alla temperatura
I colori che hanno una tonalità fredda e calda nella stessa luminosità possono essere definiti neutri in termini di temperatura. Ad esempio: tonalità/luminosità

Contrasti di colore
Quando due opposti sono correlati, secondo qualsiasi qualità, le proprietà di ciascuno del gruppo si moltiplicano. Ad esempio, una striscia lunga appare ancora più lunga accanto a una striscia corta.
Usando 7 contrasti, puoi enfatizzare l'una o l'altra qualità del colore.
Ci sono 7 contrasti:
1 costruito sulla differenza tra i colori. È una combinazione di colori vicini a determinati spettri.
Questo contrasto colpisce il subconscio. Se consideriamo il colore come una fonte di informazioni sul mondo che ci circonda, tale combinazione porterà un messaggio informativo. (e in alcuni casi causano epilessia).
L'esempio più espressivo è la combinazione di bianco e nero.

Perfetto per ottenere l'effetto della certezza.
Come già accennato nell'articolo sulla luminosità del colore: è più facile vedere la differenza tra chiaro e scuro che correlare le sfumature. Grazie a questo contrasto, è possibile ottenere tridimensionalità e realismo nell'immagine.
Basato sulla differenza tra colori “inibitori” ed emozionanti. Per creare un contrasto cromatico termico, in forma pura, i colori sono presi uguali leggerezza.

Questo contrasto è utile per creare immagini attività differenti: da " regina delle nevi" a "combattente per la giustizia".
I colori complementari sono quelli che, mescolati, producono il grigio. Se mescoli gli spettri dei colori complementari, ottieni il bianco.
Nel cerchio di Itten questi colori sono uno di fronte all'altro.

Questo è il contrasto più equilibrato perché insieme i colori complementari raggiungono il "punto debole" (bianco), ma il problema è che non riescono a creare movimento o scopo. Pertanto, queste combinazioni sono usate raramente nella vita di tutti i giorni, poiché creano l'impressione di passioni intense ed è difficile rimanere a lungo in questo stato.
Ma nella pittura questo strumento è molto appropriato.
– non esiste al di fuori della nostra percezione. Questo contrasto, più di altri, conferma il desiderio della nostra coscienza per la via d'oro.
Il contrasto simultaneo è la creazione dell'illusione di un colore aggiuntivo su una tonalità adiacente.
Ciò è più evidente nella combinazione del nero o del grigio con i colori aromatici (diversi dal bianco e nero).
Se guardi attentamente ogni rettangolo grigio a turno, aspettando che l'occhio si stanchi, il grigio cambierà la sua tonalità in una complementare rispetto allo sfondo.

Sull'arancione il grigio assumerà una tinta bluastra,
Sul rosso - verdastro,
Il viola ha una tinta giallastra.
Questo contrasto è più dannoso che benefico. Per ripagarlo, devi colore mutevole aggiungi una sfumatura di quella principale. Più precisamente, se aggiungi il giallo al colore grigio e lo metti su uno sfondo arancione, il contrasto simultaneo verrà ridotto a zero.
Puoi familiarizzare con il concetto di saturazione .
Aggiungerò che i colori insaturi possono includere anche colori scuriti, schiariti, complessi, non luminosi.
Il contrasto di saturazione puro si basa sulla differenza tra chiaro e scuro colori luminosi uno leggerezza.

Questo contrasto dà la sensazione di andare avanti colori luminosi su uno sfondo non luminoso. Usando il contrasto in saturazione, puoi enfatizzare un dettaglio del guardaroba e posizionare accenti.
Basato sulla differenza quantitativa tra i colori. In questo contrasto si può raggiungere l’equilibrio o la dinamica.
È stato notato che per raggiungere l'armonia dovrebbe esserci meno luce che oscurità.


Più il punto è chiaro su uno sfondo scuro, meno spazio occupa per l'equilibrio.
Per colori di uguale luminosità, lo spazio occupato dalle macchie è uguale.
Psicologia del colore, significato del colore
Combinazioni di colori
Armonia dei colori
L'armonia dei colori risiede nella loro coerenza e nella rigorosa combinazione. Quando si selezionano combinazioni armoniose, è più facile usare i colori ad acquerello e, avendo determinate abilità nella scelta dei toni sui colori, non sarà difficile far fronte ai fili.
L'armonia dei colori obbedisce a determinate leggi e per comprenderle meglio è necessario studiare la formazione dei colori. Per fare ciò, usa una ruota dei colori, che è una banda di spettro chiusa.

Alle estremità dei diametri, dividendo il cerchio in 4 parti uguali, ci sono 4 colori puri principali: rosso, giallo, verde, blu. Quando parliamo di "colore puro", intendiamo che non contiene sfumature di altri colori adiacenti nello spettro (ad esempio, il rosso, in cui non si notano né le sfumature del giallo né quelle del blu).
Successivamente, sul cerchio, tra i colori puri, vengono posti i colori intermedi o di transizione, che si ottengono mescolando colori puri adiacenti a coppie in proporzioni diverse (ad esempio, mescolando il verde con il giallo, si ottengono diverse tonalità di verde). Ogni spettro può avere 2 o 4 colori intermedi.
Mescolando ciascun colore separatamente con vernice bianca e nera, si ottengono toni chiari e scuri dello stesso colore, ad esempio blu, azzurro, blu scuro, ecc. I toni chiari vengono posizionati con dentro ruota dei colori e quelli scuri - da quello esterno. Dopo aver riempito la ruota dei colori, noterai che in una metà del cerchio ci sono i colori caldi (rosso, giallo, arancione) e nell'altra metà ci sono i colori freddi (blu, ciano, viola).
Il verde può essere caldo se contiene una miscela di giallo o freddo con una miscela di blu. Il colore rosso può anche essere caldo - con una tinta giallastra e freddo - con una tinta blu. Una combinazione armoniosa di colori risiede nell'equilibrio dei toni caldi e freddi, nonché nella consistenza vari colori e ombre tra loro. Maggior parte in modo semplice Determinare combinazioni di colori armoniose significa trovare questi colori sulla ruota dei colori.
Ci sono 4 gruppi di combinazioni di colori.
Monocromo- colori che hanno lo stesso nome, ma diversa luminosità, cioè toni transitori dello stesso colore dallo scuro alla luce (ottenuti aggiungendo vernice nera o bianca a un colore quantità diverse). Questi colori sono combinati in modo più armonioso tra loro e sono facili da selezionare.
L'armonia di più toni dello stesso colore (preferibilmente 3-4) sembra più interessante e più ricca di una composizione monocolore, ad esempio bianco, azzurro, blu e blu scuro o marrone, marrone chiaro, beige, bianco.
Le combinazioni monocromatiche sono spesso utilizzate nel ricamo di abiti (ad esempio, su uno sfondo blu sono ricamati con fili blu scuro, azzurro e bianco), tovaglioli decorativi (ad esempio, su un lino semplice sono ricamati con marrone, marrone chiaro, fili beige), così come nel ricamo artistico di foglie e petali di fiori per trasmettere luci e ombre.
Colori correlati si trovano in un quarto della ruota dei colori e hanno un colore principale comune (ad esempio giallo, giallo-rosso, rosso-giallastro). Esistono 4 gruppi di colori correlati: giallo-rosso, rosso-blu, blu-verde e verde-giallo.
Le tonalità transitorie dello stesso colore sono ben coordinate tra loro e si combinano armoniosamente, poiché contengono un colore principale comune. Combinazioni armoniose i colori correlati sono calmi, tenui, soprattutto se i colori sono debolmente saturi e vicini alla leggerezza (rosso, viola, viola).
Colori contrastanti correlati si trovano in due quarti adiacenti della ruota dei colori alle estremità degli accordi (cioè linee parallele ai diametri) e contengono un colore comune e altri due componenti cromatici, ad esempio giallo con una sfumatura rossa (tuorlo) e blu con una tinta rossa (viola). Questi colori sono coordinati (uniti) tra loro da una tonalità comune (rossa) e sono armoniosamente combinati. Esistono 4 gruppi di colori correlati e contrastanti: giallo-rosso e giallo-verde; blu-rosso e blu-verde; rosso-giallo e rosso-blu; verde-giallo e verde-blu.
I colori contrastanti correlati si combinano armoniosamente se sono bilanciati da una quantità uguale del colore comune presente in essi (vale a dire, i colori rosso e verde sono ugualmente giallastri o bluastri). Queste combinazioni di colori sembrano più nitide di quelle correlate.
Colori contrastanti. I colori e le sfumature diametralmente opposti sulla ruota dei colori sono i più contrastanti e incoerenti tra loro.
Come più colore differiscono tra loro per tonalità di colore, luminosità e saturazione, tanto meno sono in armonia tra loro. Quando questi colori entrano in contatto appare una variegatura sgradevole alla vista. Ma c'è un modo per coordinare i colori contrastanti. Per fare ciò, ai principali colori contrastanti vengono aggiunti colori intermedi, che li collegano armoniosamente.
Saturazione del colore- parametro di colore che caratterizza il grado di purezza della tonalità di colore. Più un colore è vicino al monocromatico, più è saturo.Nella teoria dei colori saturazione- è l'intensità di un certo tono, cioè il grado di differenza visiva tra un colore cromatico e un colore acromatico (grigio) di uguale luminosità. Un colore saturo può essere definito ricco, profondo, un colore meno saturo può essere definito tenue, vicino al grigio. Un colore completamente desaturato sarà una tonalità di grigio. La saturazione è una delle tre coordinate in spazi colore HSL e HSV. La saturazione (croma) negli spazi colore CIE 1976 Lab e Luv è una quantità informale utilizzata nella rappresentazione CIE LCH (luminosità, croma, tonalità).
IN fisicamente La saturazione del colore è determinata dalla natura della distribuzione della radiazione nello spettro della luce visibile. Il colore più saturo si forma quando c'è un picco di radiazione ad una lunghezza d'onda, mentre la radiazione più uniforme attraverso lo spettro sarà percepita come un colore meno saturo. Nel modello sottrattivo della formazione del colore, ad esempio, quando si mescolano le vernici su carta, si osserverà una diminuzione della saturazione quando si aggiungono vernici bianche, grigie, nere, nonché quando si aggiunge vernice di un colore aggiuntivo. ()
Purezzaè il grado di approssimazione di un dato colore al colore spettrale puro, espresso in frazioni di unità.
I colori dello spettro hanno la massima purezza. Pertanto, la purezza di tutti i colori spettrali viene considerata come una, nonostante la loro diversa saturazione. Il colore più saturo è il blu, quello meno saturo è il giallo. Nello spettro si osservano colori particolarmente ricchi, che non contengono impurità di bianco o nero.
Una composizione cromatica può essere costruita variando la saturazione di un colore di luminosità costante. Ciò si ottiene aggiungendo al colore selezionato quantità richiesta uguale in leggerezza al grigio. Di conseguenza, le varianti del colore selezionato formano una serie pura di saturazione, in cui la saturazione cambia naturalmente, la luminosità rimane invariata e la tonalità del colore diventa acromatica. ()
Quando ad un colore puro si aggiunge il nero, la sua luminosità cambia:
Un altro esempio di come cambia la saturazione del blu quando vi viene aggiunto il grigio:

Modifica della saturazione e della luminosità delle tonalità arancione e blu:

Come puoi vedere nell'immagine, quando si aggiunge il grigio medio e il nero alle sfumature dei colori caldi, riducendo la saturazione si ottengono sfumature di colore brunastre, i colori freddi diventano grigiastri. In questa immagine, il cambiamento del colore puro avviene in due parametri: saturazione e luminosità. La luminosità diminuisce con l'aggiunta del nero, la saturazione diminuisce con il grigio.
Meno saturo e più colori chiari- pastello:

Esistono diverse caratteristiche qualitative della saturazione del colore:
- saturazione dal vivo (vivace);
- forte saturazione;
- profonda saturazione.
I colori insaturi sono caratterizzati come opachi, deboli o sbiaditi.


Un esempio di cambiamento di colore in base alla luminosità (valore) e alla saturazione (croma), utilizzando l'esempio del rosso dal libro dei colori Munsell:

E questo è quello che sembra colore verde con la stessa leggerezza, ma con diversa saturazione (dato percentuali colori primari nel sistema CMYK).





